

发布时间:2019-09-30 10: 33: 00
昵名
在了解Camtasia中文版的界面功能之后,我们就可以开始学习用它制作动画了。制作动画是使用Camtasia编辑视频一项必不可少的编辑效果。下面我们就以制作开场动画为例一起来学习如何使用Camtasia制作动画效果。

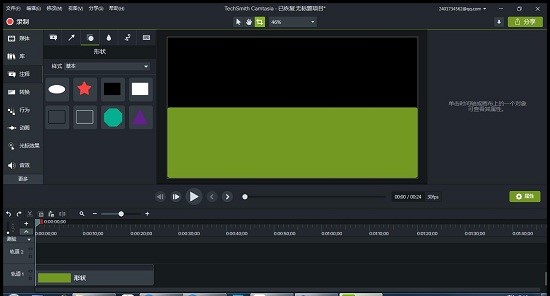
我们先点击Camtasia的注释效果,在注释的形状中拉取一个矩形到时间轴的轨道上,拉大它的长和宽使它铺满半个显示界面,然后在颜色功能中吸取右边属性按钮的颜色色号,同时将它的边框调为相同的颜色。

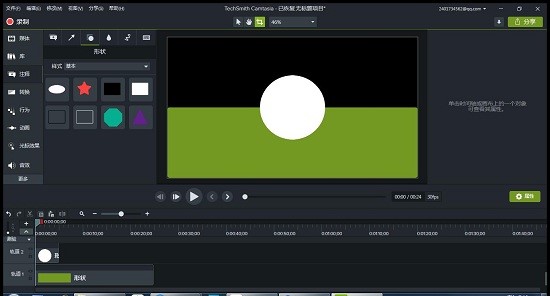
然后再拉取一个圆形(称为圆1)放到界面正中间。然后将矩形和圆1的轮廓分别调至与各自图形相同的颜色。注意,这里的圆1和矩形不在同一条时间轴轨道上。

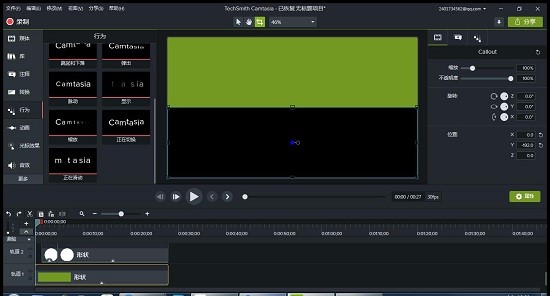
这时我们需要对矩形和圆1设置一个动画使它们动起来。我们可以在行为功能中找到“正在切换”动画,并将它分别拖放到矩形和圆1的时间轴上。这样这两个图案就给人一种从上方“掉下来”的错觉。
但是在后来的时间轴上我们会发现它们有缓缓上下移动的趋势,这是因为它们的动画效果还在不断的作用,我们可以在属性栏把它们行为属性中的期间样式调为无,这样在后面的时间轴中图形就不会再上下移动了。

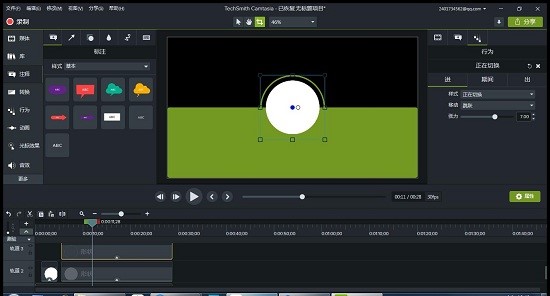
然后我们对圆1进行复制,在相同的轨道粘贴一个圆2,这样圆2的设置和圆1一样,我们也省去了一些重复的操作。同时,我们把圆1属性栏中的出速度给调慢一点,使圆1消失的动画和圆2进入的动画衔接更加自然。

如果这里圆1离开时有卡顿,我们可以在行为属性的“出”界面将移动效果调至缓入—Quart,这样圆1消失时的动画就会更加流畅。

然后我们对圆2制作一个绿色的轮廓。我们可以对圆2复制粘贴到轨道3上创建圆3,按Ctrl键的同时拉大边缘线对圆3等比例放大,然后将图形透明度调至0。将轮廓调至略大于圆2、颜色调为与矩形相同的绿色。这样通过对圆3属性值的调整就起到了圆2轮廓的作用。

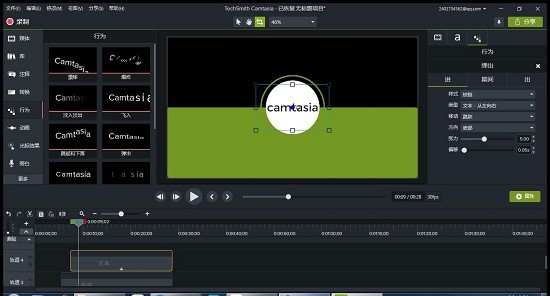
最后我们在动画中添加一个“Camtasia”的文字注释。我们要在注释中选择一个文字标注,拖放到显示界面正中间,并将内容编辑成“Camtasia”。然后对注释的大小及颜色调整到我们想要的效果,再为文本注释设置一个“弹出”的行为效果。到这里,动画的制作就完成了。
这就是一个开场动画的Camtasia制作过程了,是不是觉得很简单呢?可惜我无法为大家展示它的动画效果,如果你想观看它的动画效果如何,那就快使用Camtasia来制作一个动画吧!
展开阅读全文
︾